分享CSS常用图标库
时间:2016-8-13 5:31
热度:15126°
评论:4 条

图标在web前端设计和app开发中作为可视化一个重要元素,部分网站为了使图片性质标志很难自适应,而且重复项目重复量多,现在提供两个常用的纯CSS图标库,只需要引用一样样式文本,就可以在任意轻松使用
1.Font Awesome一个支持可缩放的矢量图标
官网详情:http://fontawesome.dashgame.com/
该字库含有585个图标基本上都能满足需要。
head 部位加上应用css样式路径,
<link href="//netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet">
Font Awesome是为使用内联元素而设计的。我们通常更喜欢使用 <i> ,因为它更简洁。 但实际上使用 <span>
所以在需要插入的图标的地方加上
<i class="fa fa-camera-retro"></i> fa-camera-retro
使用i标签很简洁明了。由于是文本类型的图标,所以修改了容器文字样式图标也会随之变化的。所以修改图标样式你可以直接用容器来修改,也可以使用官网提供的一些class来,调整大小颜色阴影。需要可以去看看。
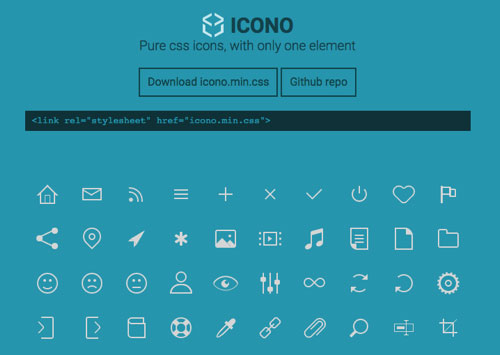
2.icono
官网详情:http://saeedalipoor.github.io/icono/
同上面的图标使用方法一样,仅仅只需要一个标签就可以实现纯css3的图标
使用方法:
head嵌入
<link rel="stylesheet" href="icono.min.css">
需要使用的地方直接插入标签即可
<i class="icono-mail"></i> <div class="icono-mail"></div> <span class="icono-mail"></span> <whatever class="icono-mail"></whatever>


捐赠支持:如果觉得这篇文章对您有帮助,请
"扫一扫"鼓励作者!
 相关文章
相关文章




 公告:
公告:









































已有4条吐槽